Membuat menu di blogger dengan label
Sebelumnya kita ucapkan terima kasih pada Blogger yang telah memberikan fasilitas gratis buat kita yaitu sebua Blog, Blogger menawarkan beragam fitur dan tool untuk mempermudah penggunanya. Namun sayangnya, Blogger tidak menyediakan fitur pembuatan menu, sehingga tampilan blog Anda tidak dapat tersaji seperti website pada umumnya. Adakalnya saat kita memakai tempalte sudah terbantu ama fasilitas TOP TAB atau TAB MENU seperti di blog ini, tapi adakalanya juga sebuah template belum ada fasilitas seperti diatas, ya seperti di blog sya sebelum saya Renovasi ( kayak rumah aja pake renovasi...he..he..he..).
Bagi yang belum ada fasilitas ini, mungkin ada niat mau membuat menu untuk memilah-milah posting di blog anda, coba dech gunakan trik berikut ini :
1. Berikan label disetiap posting anda, baik dengan cara mengisi Text box label saat melakukan posting baru, atau mengedit posting dan menambahkan Label pada posting lama yang telah ada.
2. Setelah semua anda beri label sesuai katagori artikel/posting, kini saatnya membuat link menu secara manual berdasarkan label yang telah kita buat. Pada Dashboard Blogger, klik Template/layout/Tata letak > Add a Page Element/Tambah Gadget (pilih posisi box yang Anda inginkan).
3. Pilih tipe HTML/JavaScript dengan cara klik tombol Add a Page Element pada tipe tersebut.
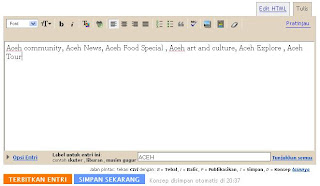
4. Buatlah teks daftar menu sesuai katagori-katagori yang anda inginkan ( contoh ACEH I BLOGGING I INTERNET I NEWS I MIRACLE I ETCETERA ). Kemudian block salah satu judul menu ( misalnya ACEH ) lalu Berikan link pada masing-masing teks menu dengan cara mengklik icon buat link lalu isi URL http://bloganda.blogspot.com/search/label/namalabel ( contoh http://aneukagamaceh.blogspot.com/search/label/ACEH ) atau di masing-masing label di blog anda klik kanan pilih view page source, copy ke box buat link . ulangi pembuatan teks menu dan pemberian link sesuai label terkait. klik save changes.
5. Drag/gerakkan kotak komponen HTML/JavaScript menu yang ditambahkan pada template, letakkan diposisi yang ada inginkan ( umumnya menu ditempatkan dihalaman bagian atas,tergantung anda mau letakkan diposisi yang anda suka sesuai dengan layout template anda ). klik Save.
6.Periksa hasilnya pada blog anda. lakukan penyesuaian teks,warna dan sebagainya tergantung selera anda dan tergantung fasilitas yang ada dengan mengedit komponen HTML/JavaScript menu anda. ( hasil seperti gambar di atas )
Selamat mencoba.








5 comments:
Ka meuen tutorial jino tgk baka, nyan ureueng yang peuget tutorial ureueng yang jiwa mendidik dan saba hate geuh ;)
Pah that. Meunyoe peuget blog bak blogspot, kana panduan. trims...
wah, saya dah lama ninggalin blogspot, sekarang semuanya dah disediain ya, dulu mah ngarang script sendiri.... lebih praktis sekarang...
salam kenal..
waaa... mantab perlu di pahami nigh
kiban cara peuget colum jeut lee boeh
Post a Comment
“sekadar meluah rasa, melepas hasrat, melerai ragu. Andai sepi coretan ini, kesepianlah yang sedang bersarang di jiwa.Andai riang coretan ini,kerianganlah yan sedang bertakhta dihati. Mengikut rentak hidupku,musafir dibumi Ilahi. Semoga rahmat-Nya sentiasa memayungi kita bersama”.
Bila artikel ini bermamfaat , tinggalkan komentar kawan